Homepage -
Les Numériques
UX Design
The Context
Lesnumeriques.com is a French media site which hosts all kinds of content about a wide variety of tech products, from smartphones to washing machines. Not only do they post news and product reviews, but also comparisons, buying guides, tutorials, and long-form reports about the latest in the tech world. When I arrived, the team was beginning to prepare a complete redesign of the site, which allowed me to start working from a mostly clean slate.
The Mission
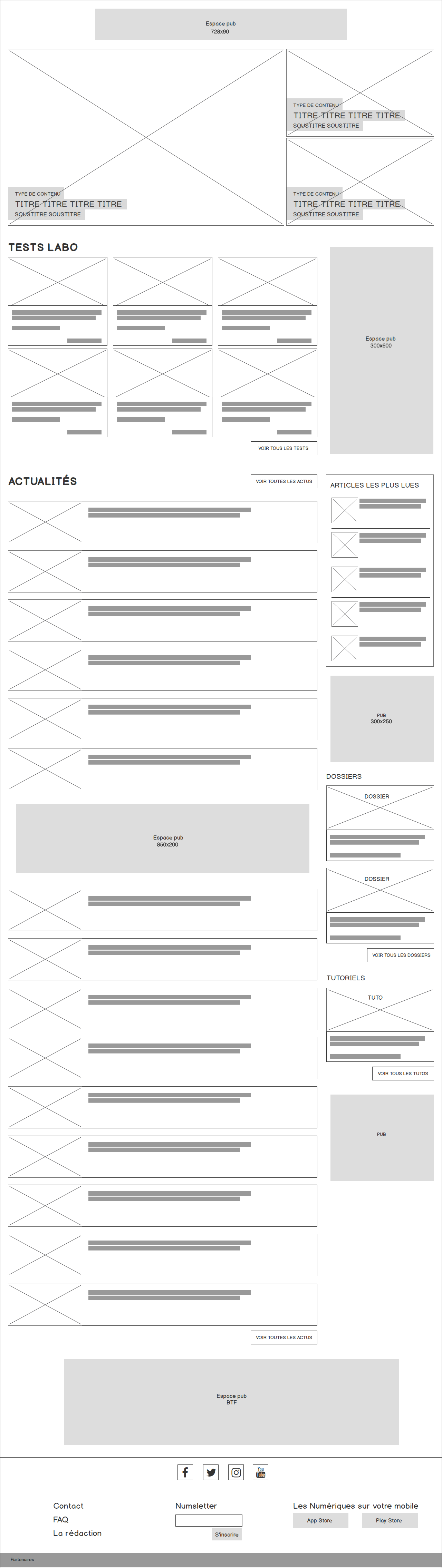
Unfortunately, the homepage of Les Numeriques has had a significant drop in traffic over the past two years and I considered it a top priority to fix it. The current homepage has major issues, including a confusing navigation of the buying guides (you have to go through the product comparisons first and then find the buying guides within), the fact that product reviews are pushed down way too far, and there’s just too much information to take in on the first screen.
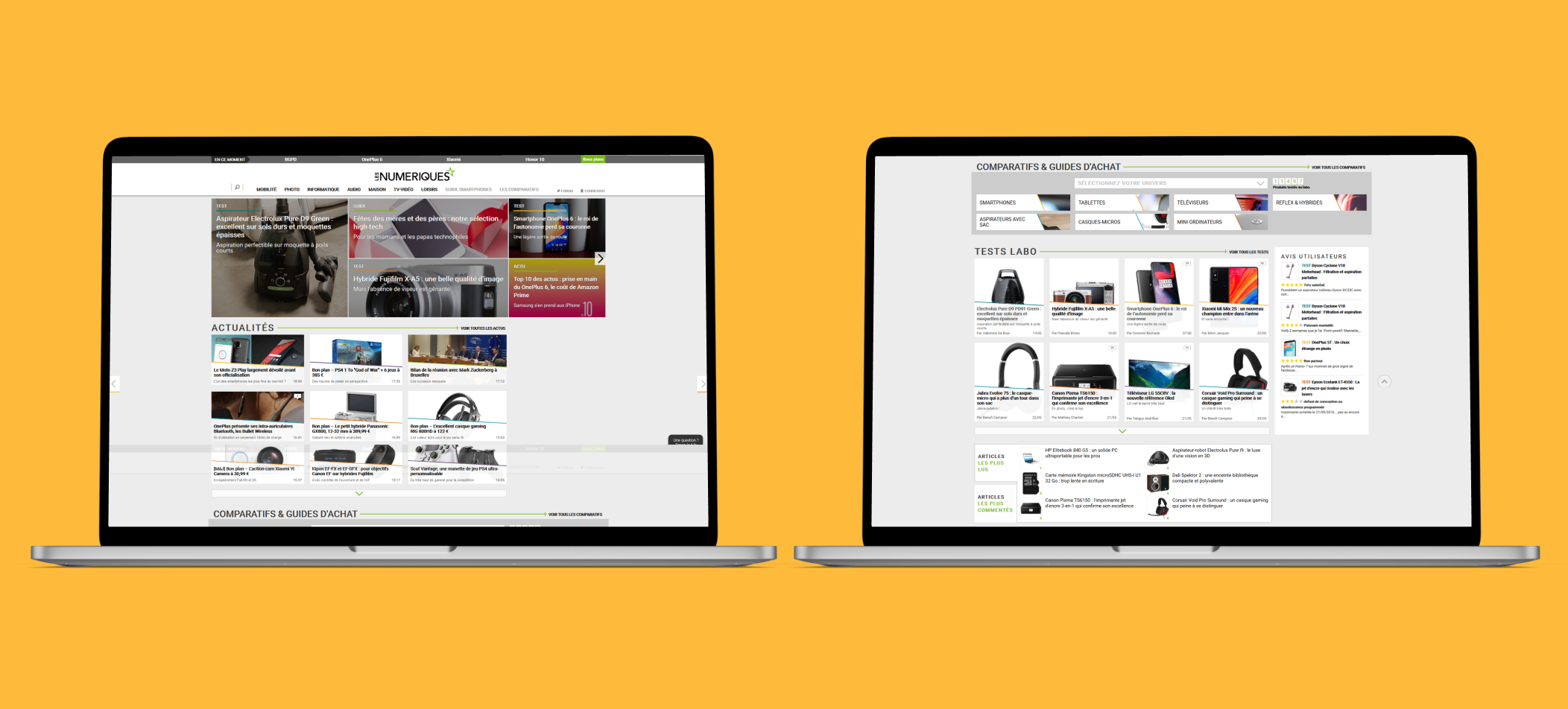
A view of Les Numériques' old homepage.
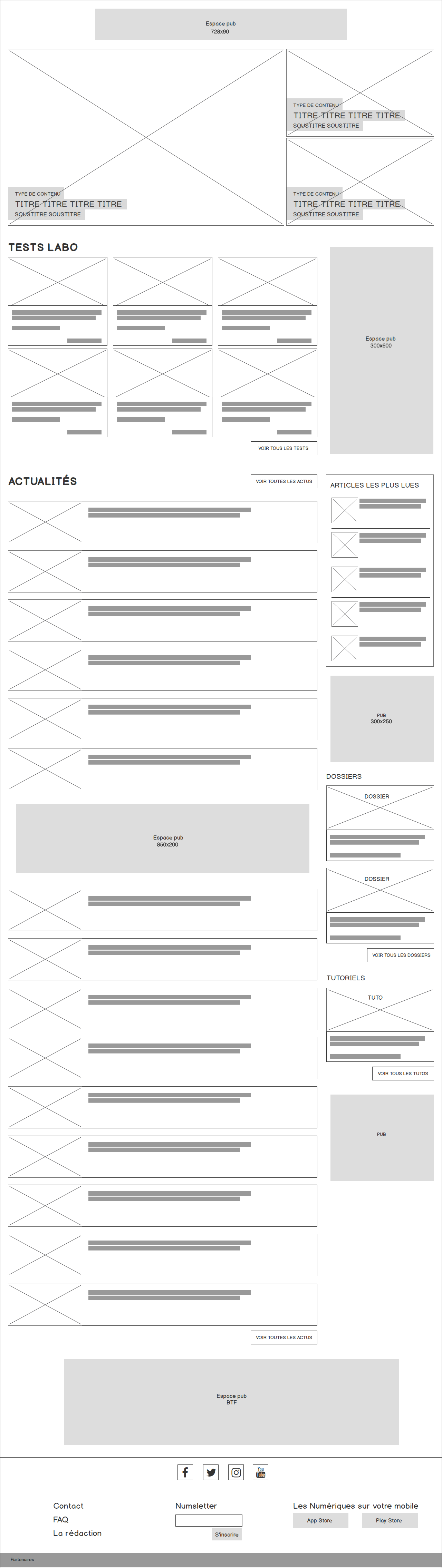
One thing that is important to know about Les Numériques is that, besides ads, the leads generated from the links to online merchants on the product review pages are the primary source of revenue. I therefore wanted to really push the product reviews up the homepage, right underneath the main hero section.
You can also see that I reduced the number of tiles in the hero section to 3. This massively simplifies the first screen the user arrives on, and gives the hero articles more importance, as they are the top or most recent articles at any given time. We decided to remove the comparisons and buying guides entirely from the homepage. This was a strategic decision in which we wanted to give importance to the news and product reviews (the journalistic side) on the homepage, and push the product side on the actual product category pages accessible from the main menu.
After analysing Google Analytics data, I discovered that most users were not arriving onto the comparison or buying guide pages from the homepage, but mostly from the category pages or directly from Google. Seeing as Les Numeriques covers such a massive range of products, it is extremely unlikely that the user will find the specific product he or she is searching for directly on the homepage. I therefore decided to reserve the homepage as a place to discover the latest news and reviews in general.

However, upon consulting with the editor-in-chief of the site, he was worried that the news aspect was not given enough importance, that there wasn’t enough of it visible on the homepage. So, we added a long timeline of news after the reviews section, where the latest news could be discovered (note as well that news items can appear in the hero section). The tiles at the top of the page were also changed to give each story equal importance and screen real estate.
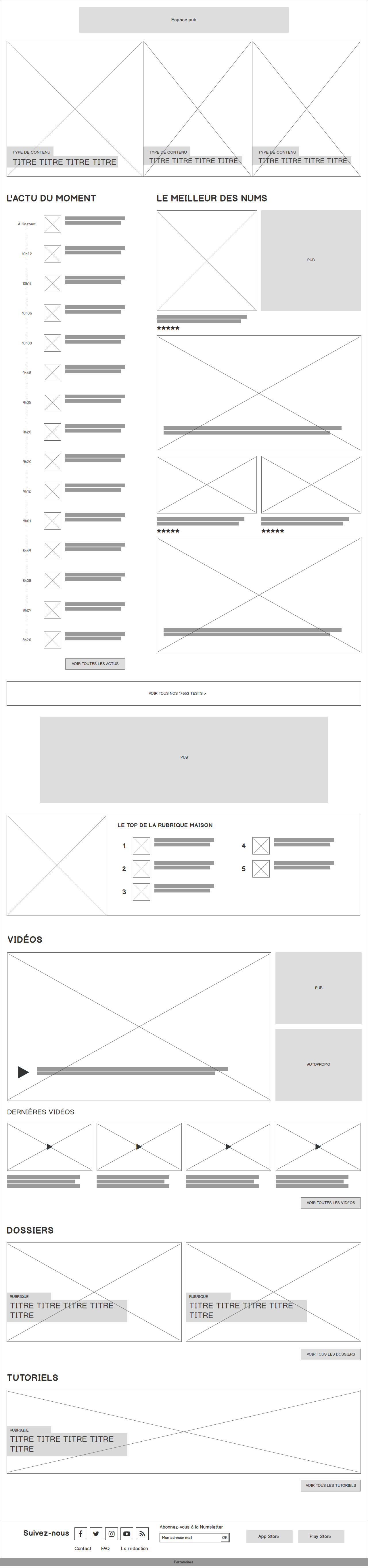
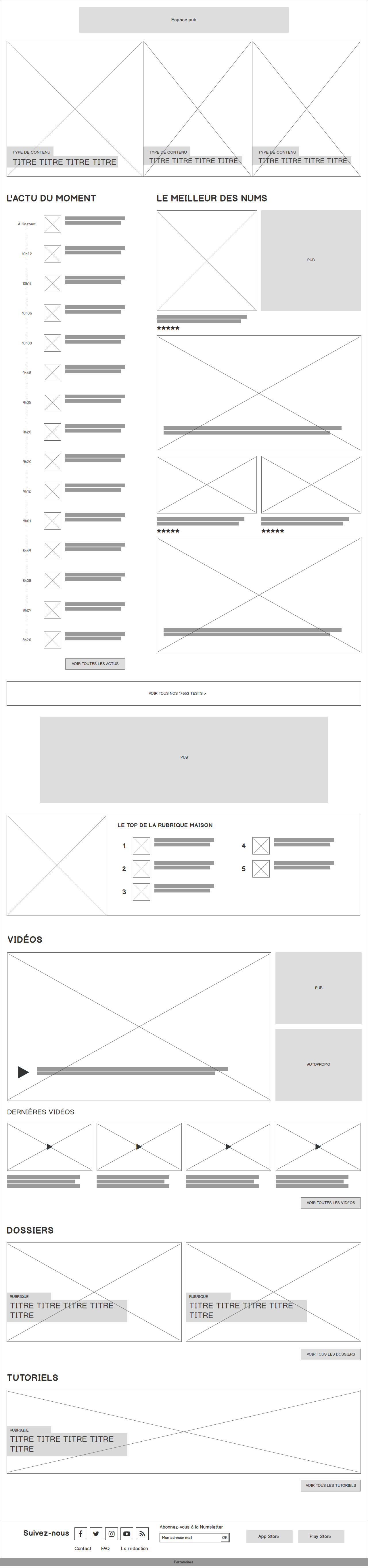
We sought the validation of the editor-in-chief of this newest version, but he now had a concern about what would happen when we had really “hot” news stories going on, like during Black Friday. So we went back to the drawing board once again, and added a left column reserved for the latest news, with a right column reserved for articles (reviews, comparisons, buying guides, or any other type of content) which are specially curated by the editor-in-chief. We also had to add a new section for our Youtube videos as the editor-in-chief desired to push Les Numeriques back into the video space (I had removed the videos block due to practically zero clicks/traffic on it for years).

Overall, it was a long process (over a year), and full of challenges (negotiating with the commercial team about ad placement, juggling the needs of all stakeholders, remaking the grid system the whole site is built on a few times) but it was highly fulfilling, and my first time really working on a live site viewed by millions of people per month where I had a blank slate to work from. I learned a lot and I’m proud of the work my team and I accomplished over the duration.
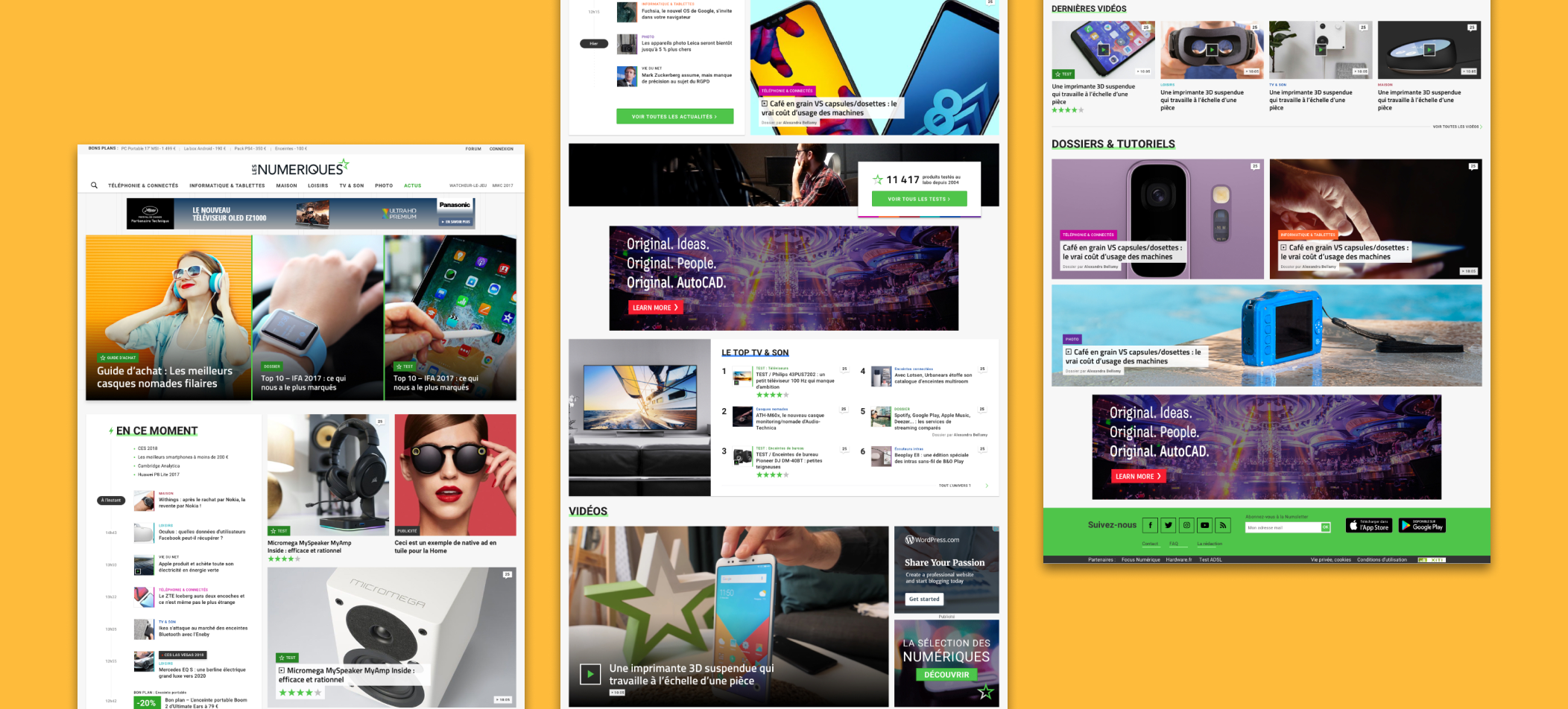
A view of Les Numériques' new homepage.